Una breve storia della UX
L'esperienza dell'utente è salita alla ribalta durante l'era delle macchine, quando persone come Henry Ford e il proto-consulente Frederick Winslow Taylor cercavano modi per rendere i lavoratori negli impianti di assemblaggio più efficienti e produttivi. Rendendo i macchinari di assemblaggio dei veicoli più facili da utilizzare, l'aumento dell'efficienza degli addetti all'assemblaggio Ford li ha resi più produttivi.
Taylor ha iniziato a lavorare come ingegnere meccanico, è diventato un ingegnere di consulenza e ha sviluppato quella che alla fine è stata chiamata gestione scientifica. Taylor è riuscito ad aumentare l'efficienza analizzando le condizioni esistenti, testando nuove teorie e implementando quelle che sembravano promettenti. Le idee di Taylor sono state implementate per la prima volta in uno stabilimento di Bethlehem Steel.
Il termine esperienza utente ha iniziato a guadagnare popolarità negli anni '30, ma si riferisce principalmente ancora alle macchine industriali e ai loro operatori. Negli anni '90, Don Norman, mentre lavorava presso Apple Computer, ha ampliato l'uso del termine e ha contribuito a spostare l'attenzione sui prodotti di consumo, in particolare sui dispositivi elettronici (anche se si può anche migliorare l'esperienza dell'utente di prodotti non digitali). Il concetto che ha promosso era quello di concentrarsi non solo sui pulsanti, sui menu e sulle icone di un dispositivo, ma anche di considerare che molte influenze fanno parte dell'UX. Alcuni di questi elementi includono quanto sia difficile caricare un computer in un'auto (i computer negli anni '90 erano piuttosto ingombranti) e le sensazioni che suscitavano gli spot di un'azienda. L'influenza di Norman è molto sentita; è autore di numerosi libri (tra cui il classico The Design of Everyday Things), cofondatore di The Norman Nielson Group, importante azienda di ricerca, consulenza e formazione UX, ed è direttore del Design Lab presso la University of California, San Diego dal 2014.
L'impatto principale dell'UX è stato nell'era digitale. Alcuni di noi interagiscono con i nostri smartphone più di quanto facciano con altre persone. Alcuni di noi vivono gran parte delle nostre vite online, dal pagamento delle fatture allo shopping e alle notizie. L'esperienza che noi utenti abbiamo è il risultato delle decisioni prese da ricercatori, designer, esperti di marketing e molte altre persone, e questa esperienza influisce sul modo in cui interagiamo con il mondo e ci sentiamo riguardo a queste interazioni.
Cos'è la progettazione UX?
La progettazione UX (UXD) è un processo che mira a migliorare la soddisfazione dell'utente aumentando la facilità d'uso di un prodotto o di un sistema. L'UXD è nata nel campo dell'interazione uomo-computer (HCI), ma ha ampliato il proprio ambito migliorando la percezione dell'utente di aspetti del prodotto o del sistema non solitamente considerati nell'HCI.
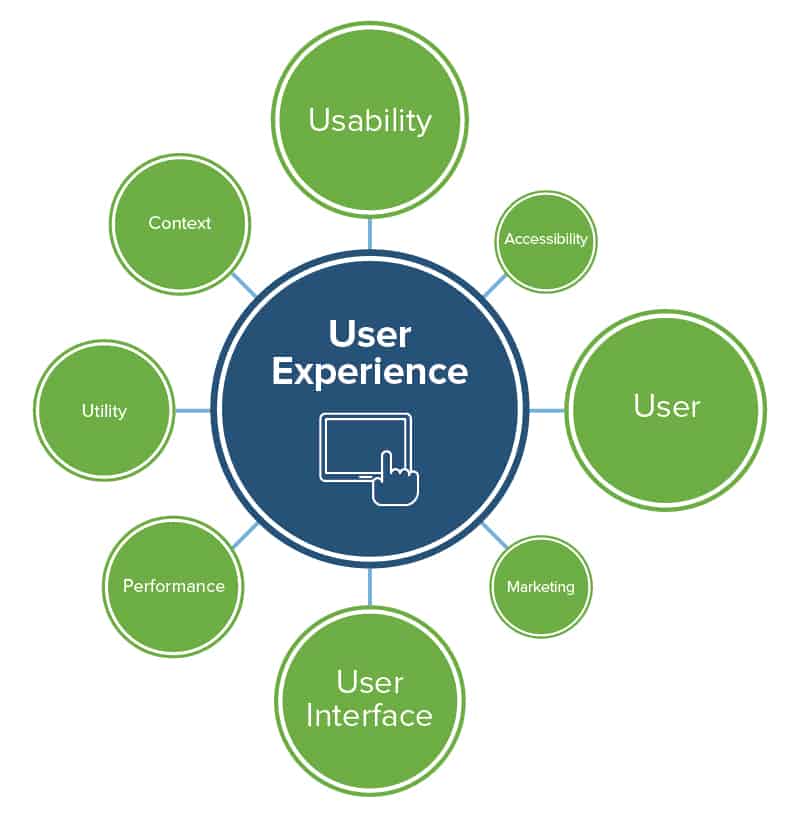
L'esperienza utente, l'interfaccia utente (UI) e l'usabilità sono spesso confuse. C'è senz'altro una certa sovrapposizione, ma sono concetti diversi.
- Esperienza dell'utente: le percezioni e le sensazioni che si verificano quando un utente interagisce con un prodotto o un sistema. La UX sarà influenzata (positivamente o negativamente) dall'utente e dal contesto di utilizzo, due delle tre influenze chiave. Ecco alcuni esempi:
- Se qualcuno che apre un'app per la prima volta non si è fatto un caffè o ha appena avuto un aumento, potrà portare parte di quell'emozione nella sua esperienza con l'app.
- Se l'utente è all'esterno e non può vedere bene il proprio schermo sotto il sole, potrebbe non gradire l'app come avrebbe invece fatto all'interno. L'esperienza precedente con app simili, la cultura e il background dell'utente e molti altri fattori esterni possono influenzare l'esperienza.
- Interfaccia utente: questa disciplina esamina gli elementi a schermo (icone, menu, caselle di immissione di testo, immagini, etichette, ecc.), il modo in cui tali elementi sono disposti sullo schermo e la risposta del sistema quando l'utente interagisce con loro. Anche le funzionalità hardware (ad esempio i controlli del volume) fanno parte dell'interfaccia utente. L'interfaccia è la terza influenza principale sulla UX.
- Usabilità: una caratteristica del design dell'interfaccia utente. Se un prodotto o un sistema sembra intuitivo, ha una buona usabilità.
- I componenti chiave dell'usabilità di un prodotto includono:
- Quanto rapidamente può essere appreso
- Una volta appreso, quanto rapidamente gli utenti possono completare le proprie attività
- Riconoscibilità, ad esempio se gli utenti devono capire o ricordare cosa significa un'icona (aspetto negativo), o se possono identificarla in base al design (aspetto positivo)
- Un sistema può essere considerato utilizzabile da una persona e non utilizzabile da un'altra, a seconda di molti fattori non correlati al dispositivo o al sistema di cui sopra. Questo ci riporta alla UX.
Poiché i fattori esterni influenzano l'esperienza di un utente, i progettisti UX vengono talvolta considerati come progettisti di interfaccia utente. I progettisti UX non possono controllare ogni singola influenza su un'esperienza, ma considerando i fattori esterni quando prendono decisioni di progettazione possono creare la migliore esperienza possibile per la maggior parte degli utenti.
In un documento del 2009, Understanding, Scoping and Defining User eXperience: A Survey Approach, gli autori affermano:
Ci sono diversi motivi per cui è difficile ottenere una definizione universale di UX. In primo luogo, l'UX è associata a un'ampia gamma di concetti non definiti e dinamici, tra cui variabili emozionali, affettive, esperienziali, edonistiche ed estetiche. L'inclusione e l'esclusione di particolari variabili possono sembrare arbitrarie, a seconda del background e dell'interesse dell'autore. In secondo luogo, l'unità di analisi per l'UX è troppo malleabile, da un singolo aspetto dell'interazione di un singolo utente finale con un'applicazione indipendente a tutti gli aspetti delle interazioni di più utenti finali con l'azienda e la sua fusione di servizi da più discipline. In terzo luogo, il panorama della ricerca sulla UX è frammentato e complicato da diversi modelli teorici con diversi punti di riferimento come il pragmatismo, l'emozione, l'influenza, l'esperienza, il valore, il piacere, la bellezza, la qualità edonistica, ecc.
Quindi, tieni presente che l'UXD è in parte arte e in parte scienza e che le opinioni su ciò che compone una buona UX, UI e usabilità saranno diverse.
Cos'è il test UX?
Il test UX (noto anche come test di usabilità) è un modo per incorporare la voce dell'utente nelle decisioni di progettazione. È possibile ottenere due tipi di dati di test: quantitativi e qualitativi. Ad esempio, il primo dirà quante volte gli utenti hanno toccato un'icona; il secondo ti permetterà di capire il perché.
Condotti in un ambiente di laboratorio, i test di usabilità comportano l'inserimento del prototipo di un prodotto nelle mani di un potenziale utente per un'interazione controllata, mentre i commenti e le reazioni vengono registrati per un'analisi successiva. Gli osservatori possono anche guardare in tempo reale. Per preparare un test, un ricercatore UX lavora con i team di prodotto per creare uno screener di reclutamento (al fine di garantire che i partecipanti siano rappresentativi dei gruppi demografici previsti del prodotto) e un elenco di attività (al fine da concentrare i partecipanti sulle aree che richiedono attenzione). Puoi moderare i test (un'altra persona nella stanza per guidare il partecipante) o eseguire una versione non moderata (le istruzioni si trovano su un copione seguito dall'utente). I risultati vengono analizzati per cercare le tendenze e i potenziali miglioramenti del prodotto, da segnalare al team di prodotto. I test di usabilità sono efficaci per raccogliere dati qualitativi.
Tom Pease, veterano della UX con oltre 30 anni di esperienza e ricercatore a tempo pieno dal 1998, afferma: "I test di usabilità aiutano i team a capire come le persone visualizzano un design e interagiscono con esso e come si sentono durante quell'esperienza." Il test richiede tempo e aumenta i costi. "Il valore dei test di usabilità sta nel contribuire a evitare errori costosi", aggiunge Pease. In altre parole, sarà meno probabile lanciare una funzione che i clienti non utilizzeranno (o addirittura detesteranno).
Alcuni altri metodi per ottenere la voce degli utenti:
- Test A/B: mostra agli utenti in modo casuale una delle due opzioni (un semplice esempio: alcuni vedranno un pulsante che dice "Acquista" e altri "Compra"). I test A/B raccolgono dati quantitativi.
- Sondaggi online: puoi porre molte domande a molte persone. Puoi anche porre alcune domande demografiche in anticipo per assicurarti che le risposte provengano dai gruppi target.
- Sondaggi in presenza: simili ai sondaggi online, ma il partecipante interagisce con un moderatore che può porre domande di follow-up e chiarire qualsiasi confusione potrebbe avere il partecipante. Otterrai meno risposte, ma più sfaccettate.
- Test di "guerriglia": vai in un luogo in cui c'è molta gente (un cinema, un parco in una giornata di sole) e chiedi a persone a caso di dare la propria opinione.
Cos'è un architetto UX?
Un architetto UX, noto anche come architetto dell'informazione (IA), deve rendere facili da trovare le informazioni contenute in un sito web o in un'app e migliorarne l'usabilità.
Il Dr. Jamshid Beheshti, professore di studi sull'informazione alla McGill University di Montreal, afferma: "L'architettura dell'informazione (IA) riguarda l'organizzazione, ovvero il modo in cui possiamo organizzare al meglio le informazioni per ottenere mezzi efficaci ed efficienti per accedervi."
Mentre gli utenti navigano su un sito web, il lavoro di un IA li aiuta a sapere dove si trovano (tramite barre di navigazione e altre indicazioni), cosa hanno trovato (tramite un'etichetta chiara) e cosa si trova nelle vicinanze (tramite link e relazioni con i contenuti). Gli architetti dell'informazione assicurano che i contenuti corretti siano visualizzati al momento giusto, che la navigazione e il layout supportino le priorità degli utenti e dell'azienda e che le relazioni con i contenuti aiutino gli utenti a trovare ciò che desiderano.
Ci sono due aree principali di interesse nell'IA:
- Big IA: si concentra sull'usabilità di un'app o di un sito web e si sovrappone in modo significativo al design UX.
- Little IA: si concentra sull'organizzazione e l'etichettatura delle informazioni.
Gli architetti dell'informazione devono considerare il modo in cui le persone cercano le informazioni e i tipi di informazioni che cercano:
- Possono cercare, navigare o chiedere (ad esempio tramite un forum di chat).
- Potrebbero cercare una risposta specifica (qual è la popolazione del Giappone?), risposte più generali (quali sono i migliori luoghi da visitare in Giappone?) o condurre ricerche approfondite (la storia del Giappone).
Ci sono due modi per affrontare la creazione di una tassonomia delle informazioni:
- Dall'alto verso il basso: inizia con un'ampia comprensione delle strategie aziendali e delle esigenze dell'utente, quindi utilizza queste conoscenze per definire la struttura generale di un sito e le relazioni tra i contenuti.
- Dal basso verso l'alto: inizia con una comprensione delle relazioni dettagliate tra i contenuti, per poi capire la struttura per supportarle.
In pratica, gli architetti dell'informazione utilizzeranno un approccio ibrido.
L'uso del termine architettura dell'informazione è in declino dalla metà degli anni '2000, mentre è in diffusione il termine progettazione UX, questo ha portato alla conclusione che si tratti di una specialità in declino.
Beheshti afferma: "Un architetto dell'informazione può organizzare il contenuto del sito web e lo spazio informativo, dove dovrebbe risiedere il contenuto. Gli specialisti UX, d'altra parte, si concentrano sul lato dell'interfaccia e della navigazione del design; come le interfacce possono essere progettate in modo che siano intuitive, aumentando al contempo l'efficienza e l'efficacia della navigazione e del recupero delle informazioni. Senza un architetto dell'informazione, il contenuto può essere disperso in migliaia di pagine web, senza alcuna organizzazione logica o significativa."
Altri ruoli UX
C'è una certa sovrapposizione tra le posizioni sottostanti; a seconda del luogo in cui si lavora, la descrizione del lavoro può differire significativamente da quella di un'altra persona che ha lo stesso titolo in un'altra azienda. In altre organizzazioni, una persona può svolgere ruoli diversi in momenti diversi.
Progettista UX: questo titolo può includere molti degli altri ruoli menzionati di seguito, nonché quello di architetto dell'informazione. Probabilmente troverai più offerte di lavoro per progettisti UX rispetto ad altri ruoli.
Progettista di interfaccia: queste persone sono responsabili dell'aspetto di un prodotto, di un sito web o di un'app. I loro compiti possono includere la scelta dei caratteri, la creazione di icone e la progettazione di combinazioni di colori e il layout degli elementi sullo schermo. Possono anche essere chiamati visual designer.
Progettista di interazione: l'interaction design (IxD) assicura che l'utente abbia interazioni positive con un sistema e ottenga i risultati che si aspetta quando interagisce con esso.
Ricercatore UX: I ricercatori sono responsabili delle revisioni di esperti, dei test di usabilità, dei sondaggi e di altri modi per raccogliere feedback su un prodotto o un'interfaccia, per poi fornire suggerimenti sui miglioramenti.
Content strategist: i content strategist elaborano e implementano una strategia dei contenuti che soddisfi le esigenze dell'azienda e dell'utente finale.
Best practice dell'UX
Quando si progetta un'esperienza utente, tenere a mente questi concetti aiuterà ad aumentare il coinvolgimento dell'utente e a dare loro un senso di controllo.
Concentrati sui tuoi utenti: le esigenze degli utenti dovrebbero essere la prima considerazione. Ad esempio, se stai pensando di aggiungere una funzionalità che renderà più facile il completamento di un'attività ma sarà difficile da codificare, dovresti aggiungerla. Design incentrato sugli utenti è un termine comune per questa idea.
Pensa prima di tutto alla semplicità: ci sono un paio di aspetti da considerare. Innanzitutto, mantieni il tuo design ordinato e pulito. In secondo luogo, gli utenti devono essere in grado di riconoscere ciò che vogliono fare e non devono ricordare come farlo. Se c'è un'icona esistente (ad esempio la busta per l'e-mail), utilizza questa invece di crearne una unica.
Usa un layout standardizzato: se lavori su un sito web, un'app o un dispositivo, le icone e i menu ripetuti dovrebbero apparire nello stesso posto in ogni pagina.
Rendi le cose accessibili: durante la progettazione, considera le esigenze delle persone con disabilità visive, uditive, motorie e di altro tipo. Non solo aumenterai la tua base di utenti potenziali, ma anche gli altri utenti potrebbero trovare queste funzionalità utili. Il controllo vocale è stato creato per aiutare le persone che non potevano utilizzare una tastiera e ora stiamo tutti utilizzando assistenti come Siri e Alexa per aggiungere un appuntamento ai nostri calendari o riordinare un prodotto.
Design incentrato sul contesto: negli articoli esplicativi, collega le tue fonti nel contesto, piuttosto che elencarle tutte alla fine dell'articolo.
Non essere fastidioso: gli utenti non dovrebbero irritarsi quando utilizzano il prodotto. Evita cose come più messaggi pop-up, tutorial di avvio che non possono essere saltati o una X troppo piccola per chiudere un annuncio.
Prevenzione degli errori: non mettere gli utenti in una situazione che causerà problemi. Ad esempio, se un campo di un'app richiede l'inserimento di cifre, mostra la tastiera numerica invece di quella standard.
Recupero dagli errori: se gli utenti commettono un errore, aiutali a correggerlo. Se stanno completando un modulo e si perdono un campo, indica loro cosa non va e cosa devono cambiare. Ad esempio, "Non hai inserito il tuo numero di telefono, aggiungilo" è un messaggio migliore e più chiaro rispetto a "Mancano delle informazioni". Anche l'evidenziazione dei campi che richiedono attenzione è un aspetto positivo e dovrebbe essere eseguita prima che l'utente debba inviare il modulo piuttosto che dopo.
Notifica di stato: se sta accadendo (o non sta accadendo) qualcosa, assicurati che ci sia un indicatore. Niente è più frustrante del chiedersi se un sito web stia elaborando le informazioni appena inviate o se sia bloccato.
Formato per più dispositivi: guardare un sito web progettato per lo schermo di un computer desktop su un telefono può essere incredibilmente frustrante. L'aggiunta di alcune righe di codice HTML è tutto ciò che serve per evitare questo scenario. Questo è noto come design reattivo. Il tipo di dispositivo viene riconosciuto dal server e le informazioni vengono visualizzate nel formato appropriato.
Fornisci assistenza: non importa quanto tu progetti la tua app o organizzi un sito web, qualcuno da qualche parte avrà probabilmente bisogno di assistenza (ad eccezione delle interfacce più semplici). La ricerca degli utenti e i test di usabilità possono indicare le aree in cui le persone potranno incontrare difficoltà: se non riesci a risolvere questi problemi, è qui che dovresti concentrare l'assistenza che fornisci.
In un documento del 2008, What is User Engagement? A Conceptual Framework for Defining User Engagement with Technology, gli autori Heather L. O'Brien ed Elaine G. Toms hanno concluso che "L'engagement è una categoria di esperienza utente caratterizzata da attributi di sfida, impatto positivo, resistenza, appeal estetico e sensoriale, attenzione, feedback, varietà/novità, interattività e controllo percepito dell'utente." Continuano: "La nostra ricerca suggerisce che, una volta coinvolti, l'attenzione e l'interesse degli utenti devono essere mantenuti. Gli utenti devono sentirsi parte dell'interazione attraverso la consapevolezza di ciò che il sistema sta facendo (feedback) e la sensazione di essere collegati alla tecnologia (interattività) o ad altre persone (consapevolezza sociale), e nel controllo di ciò che sta accadendo."
Quando è importante preoccuparsi della UX
È intelligente tenere sempre a mente l'UX, ma ci sono situazioni in cui è fondamentale. Questi includono:
- Sistemi complessi: più qualcosa è complicato, più tempo dovrebbe essere impiegato per assicurarsi che sia facile da usare. I sistemi complessi tendono a essere sviluppati come molti progetti più piccoli, quindi garantire una buona progettazione, una standardizzazione visiva e di interazione, una facile navigazione e un ampio aiuto renderà il tutto più facile per gli utenti.
- Startup: la prima iniziativa dovrebbe essere legata all'UX. È probabile che ci sia qualcuno con un'app o un sito web simile al tuo, quindi se il tuo prodotto è difficile da usare o confuso, gli utenti possono facilmente passare ai tuoi concorrenti e probabilmente lo faranno.
- Quando il budget è una preoccupazione: fai le cose per bene già la prima volta, in modo da evitare le rilavorazioni.
- Quando hai un periodo di tempo lungo: simili ai sistemi complessi, i progetti con tempi lunghi coinvolgono più team e collaboratori. Crea i tuoi standard e applicali.
Perché tutti dovrebbero preoccuparsi della UX
Sebbene sia compito del team UX concentrarsi su UX, UI e usabilità, ogni reparto dovrebbe tenere a mente questi concetti. Ecco alcuni esempi:
- Servizio clienti: i rappresentanti in prima linea possono essere una fonte chiave di dati sia qualitativi che quantitativi sulle difficoltà dell'utente. È necessario analizzare questi dati e incorporarli nelle decisioni future di progettazione.
- Supply Chain: le informazioni di restituzione e vendita dei prodotti sono un altro modo per far sapere al team UX cosa sta vendendo e cosa no.
- Marketing: un prodotto facile è una vendita facile. Le ricerche di marketing possono aiutare a guidare le decisioni su quali funzionalità funzionano e quali esigenze non vengono soddisfatte. Un buon marketing può anche influenzare l'UX. Se i consumatori hanno un'opinione positiva della pubblicità, questo si trasferirà al prodotto e al marchio.
Il motivo migliore è il più semplice: clienti soddisfatti significano più vendite e attività ripetute. L'attenzione alla UX può contribuire ai profitti.
Sfide e critiche alla UX
Sebbene ci siano molti vantaggi nell'UX, ci sono alcuni aspetti che ne rendono difficile l'adozione. Ecco alcuni ostacoli da considerare:
Non è adatta a tutti: il lavoro dei professionisti della UX richiede molto adattamento. Sebbene i concetti rimangano gli stessi, è necessario adattare la loro applicazione a ogni progetto. Lo stesso vale per sviluppatori, retail e altri gruppi.
È difficile misurare i risultati: l'impatto della progettazione UX non può essere monitorato in base alle metriche di utilizzo. È possibile fare alcune ipotesi e dedurre l'impatto in base ai cambiamenti nei modelli di utilizzo, alle statistiche delle chiamate del servizio clienti o eseguendo ricerche sugli utenti (test, sondaggi, ecc.), ma questi non sono fatti tangibili.
È una spesa: investire nell'UX aumenta i costi per la progettazione e il test dell'interfaccia di un prodotto. Se oculata, tuttavia, la spesa è in realtà un investimento nel prodotto: un'interfaccia ben progettata aiuterà ad acquisire e trattenere gli utenti.
Separazione dal resto del processo di sviluppo: poiché gli addetti all'UX non lavorano sempre a stretto contatto con gli sviluppatori, il marketing e altri reparti nella tua organizzazione, alcune persone hanno sottolineato che lo sviluppo dell'UX non è ben integrato nei processi aziendali. Ma poiché l'UX è così importante per molti prodotti moderni, è fondamentale fare uno sforzo per collegare i processi UX ad altri reparti.
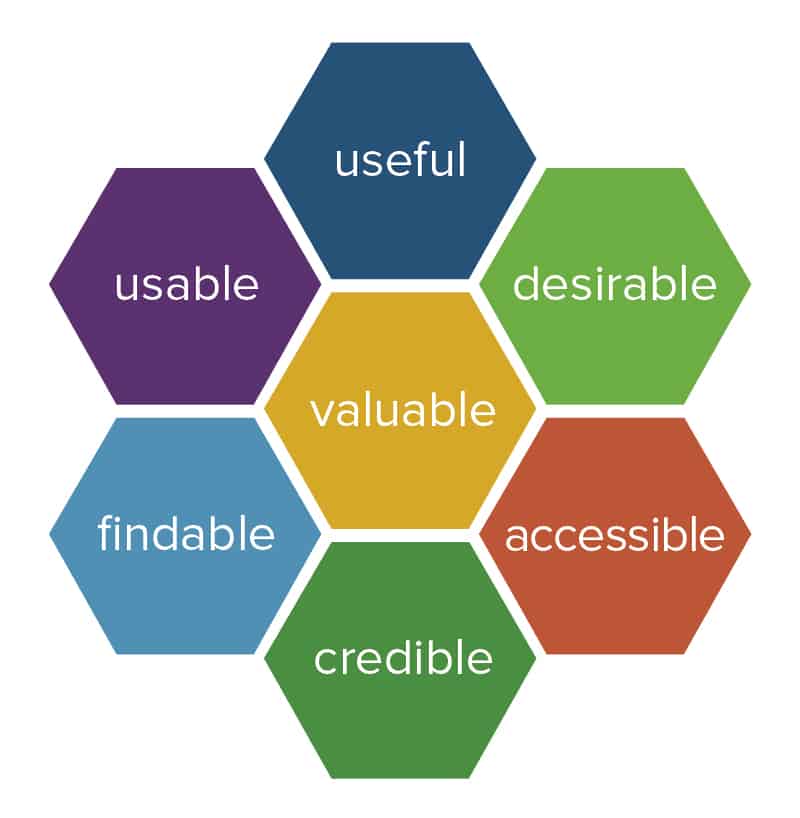
Come l'interfaccia utente influenza l'esperienza di un utente
Peter Morvllle, autore e professionista nel campo dell'esperienza utente, ha creato un diagramma per illustrare ciò di cui ha bisogno un'interfaccia utente per poter considerare come utile e prezioso un sistema, un sito web o un'app.
- Utile: soddisfa un'esigenza dei suoi utenti
- Utilizzabile: è facile da usare ed è navigabile con semplicità
- Desiderabile: ha un bell'aspetto ed è piacevole da usare
- Trovabile: permette agli utenti di trovare con facilità ciò che desiderano
- Accessibile: si adatta alle esigenze delle persone con disabilità
- Credibile: è affidabile e credibile
Strumenti e tecniche UX
Ci sono molti strumenti e tecniche che i professionisti UX utilizzano per svolgere il proprio lavoro. Alcuni dei punti chiave sono descritti di seguito.
Wireframe: mappe di tutte le schermate di un sito web, di un'app, di un dispositivo o di un sistema. Ogni schermo è connesso agli altri nell'ordine che l'utente sceglierebbe. I wireframe consentono agli sviluppatori e ai progettisti di seguire ogni percorso che un utente può intraprendere e di includere tutti i messaggi visualizzati. Sono generalmente file a bassa risoluzione.
Prototipi: modelli utilizzati per testare un concetto. I prototipi possono assumere molte forme, da una pila di disegni su carta, a versioni interattive create da strumenti come Axure o Sketch, alle versioni quasi finali con cui i partecipanti possono interagire durante i test di usabilità.
Flussi utente: storyboard che raccontano l'esperienza passo-passo che un utente avrà quando completerà un'attività.
Mappe di viaggio: storyboard che considerano il possibile stato emotivo di un utente, la posizione, i fattori esterni e altro ancora. Questi vengono creati dal punto di vista dell'utente. Le mappe di viaggio possono illustrare le aree in cui le esigenze dell'utente e i requisiti aziendali si incontrano o meno. Le mappe di viaggio possono anche mostrare cambiamenti nel tempo, come le fluttuazioni dell'opinione di un utente o l'utilizzo di un'app o di un sito web.
Figure: un profilo di un utente fittizio che funge da archetipo per un gruppo demografico. I progettisti e i ricercatori utilizzano le figure per tenere a mente gli utenti futuri mirati.
Ordinamenti con schede: una tecnica che può determinare come le persone categorizzano gli elementi. Ad esempio, immagina di avviare un sito web di commercio specializzato in bevande per adulti. Hai un elenco di categorie di prodotti (birra, vino, distillati, bicchierini, decanter, calici, boccali, cavatappi, t-shirt con loghi di prodotti, ecc.). Scrivi ciascuno di essi su un cartellino, quindi chiedi ad alcune persone di organizzarli in categorie che siano logiche per loro. Una persona potrebbe volere tutti gli elementi relativi alla birra in un gruppo, il vino in un altro e gli alcolici in un terzo. Un'altra persona potrebbe volere tutti gli articoli in vetro in una categoria, tutti gli accessori in un'altra, le bevande in una terza e l'abbigliamento in un'altra. A seconda dei risultati di ciascun partecipante, potrebbe essere necessario chiedere loro di creare nuovi gruppi (ad esempio se ci sono più di dieci o meno di due elementi in un gruppo). I riordini a cartellino aperto consentono ai partecipanti di creare i propri nomi di categoria, mentre quelli a cartellino chiuso forniscono i nomi delle categorie. Probabilmente otterrai alcuni schemi diversi, ma potrai comunque avere nuove idee su come organizzare il sito.
Come l'attenzione ai dettagli può influenzare l'esperienza di un utente
Ora che conosci l'importanza della UX, vediamola messa in pratica. Immagina questo scenario: un gruppo di amici ti parla di una nuova grande app di messaggistica. La scarichi e sei entusiasta di provarla.
Ecco il processo passo-passo che devi seguire per avviare la messaggistica con i tuoi amici:
- Devi innanzitutto creare un account, quindi nella prima schermata inserisci il tuo numero di cellulare come nome utente e una password facile da ricordare. Quindi tocchi Avanti.
- Vengono visualizzati un messaggio che dice che il nome utente non è consentito e un punto di domanda, che tocchi.
- Ti viene detto: Il nome utente non può essere un numero di telefono o un indirizzo e-mail, senza ulteriori spiegazioni. Sei irritato per non averlo saputo prima e tocchi Indietro.
- Inserisci un nickname per bambini e vedi che il campo della password è vuoto, quindi inserisci nuovamente la password scelta e tocchi Avanti.
- Viene visualizzato un altro messaggio che dice che la password non è consentita.
- Anche in questo caso tocchi il punto interrogativo e ti viene detto che la password deve essere di almeno 10 caratteri, quindi tocchi Indietro e ti chiedi perché questi parametri della password non vengano elencati nella schermata iniziale, dato che c'è spazio a sufficienza per farlo. Inserisci di nuovo il tuo nome utente e la password con un paio di cifre aggiunte alla fine, quindi tocchi Avanti.
- Anche in questo caso, viene visualizzato un messaggio che indica che la password non è consentita. Tocchi il punto interrogativo e un messaggio ti indica che la password deve avere almeno una lettera maiuscola.
- Tocchi Indietro e inserisci nuovamente il nome utente e la password con la prima lettera maiuscola. Tocchi Avanti, chiedendoti quale sarà l'ennesimo errore che salterà fuori.
- Alla fine, vedi una pagina di benvenuto: sei arrivato al punto in cui puoi aggiungere il tuo numero di telefono (ricordi? Quello che non poteva essere il tuo nome utente) in modo da poter iniziare a trovare e interagire con i tuoi amici.
Sebbene questa esperienza utente richieda meno di un minuto, probabilmente passerai dal sentirti entusiasta del prodotto a odiarlo a morte. Un'esperienza negativa breve può segnare l'esperienza di un prodotto da parte dell'utente per molto tempo (se non per sempre). Anche i dettagli contano: non a tutti importa che i messaggi di errore abbiano loro stessi errori di punteggiatura o maiuscole, ma alcune persone lo faranno, e per quelle persone si tratta di un aspetto negativo. D'altra parte, se avessi visto in anticipo i requisiti del nome utente e della password, avresti potuto procedere rapidamente e probabilmente saresti stato ancora più entusiasta di utilizzare l'app.
Gestisci la progettazione dell'esperienza UX del tuo prodotto con Smartsheet
Potenzia il rendimento dei tuoi dipendenti con una piattaforma flessibile progettata per soddisfare le esigenze del tuo team e capace di adattarsi alle condizioni mutevoli del lavoro. La piattaforma Smartsheet semplifica la pianificazione, l'acquisizione, la gestione e la creazione di report sul lavoro da qualsiasi luogo, aiutando il tuo team a essere più efficace e ottenere di più. Crea report sulle metriche chiave e ottieni visibilità in tempo reale sul lavoro mentre accade con report di riepilogo, pannelli di controllo e flussi di lavoro automatizzati creati per mantenere il tuo team connesso e informato. Quando i team hanno chiarezza sul lavoro da svolgere, possono ottenere maggiori risultati in meno tempo. Prova Smartsheet gratuitamente, oggi.